Server-Side(Sunucu Tarafı) Kodlama
Server-Side kodlama, web uygulamalarının sunucu tarafında çalışan kodların geliştirilmesi sürecini ifade eder. Bu tür kodlama, sunucu tarafında veritabanıyla etkileşim, iş mantığının yürütülmesi, kullanıcı isteklerinin işlenmesi ve dinamik içerik oluşturma gibi görevleri içerir..
Server-Side kodlama, bir sunucu tarafı programlama dili kullanılarak gerçekleştirilir ve sunucu tarafında çalışan bir web sunucusunda çalıştırılır. Sunucu tarafında çalışan kod, genellikle HTTP taleplerini işler, veritabanı sorgularını gerçekleştirir, verileri işler ve HTML, JSON veya diğer formatlarda yanıtlar üretir.
Form'lar için Server-Side Kodlama
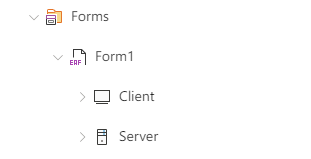
- Server-Side kodlama yapılacak Form kırılımı açılır.
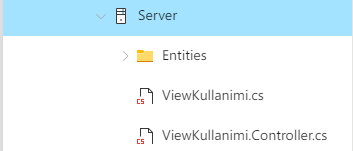
- Server kırılımı açılır.
- Yapılacak geliştirme türüne göre .cs veya .Controller.cs seçilir.

FormAdı.cs
- Form için geliştirilen tasarım nesnelerinin ve eventlerinin yönetimlerinin sağlanabileceği dosya formatıdır.
- Örnek TextBox nesnesinine değer atamanması
public void SetFullName()
{
string firstName = Session.User.FirstName;
string lastName = Session.User.LastName;
string fullName = firstName + " " + lastName;
TextBox1.Text = fullName;
}Örnek bir TextBox nesnesinin değerinin değiştiğinde gerçekleştirilen eventin çalıştırılması
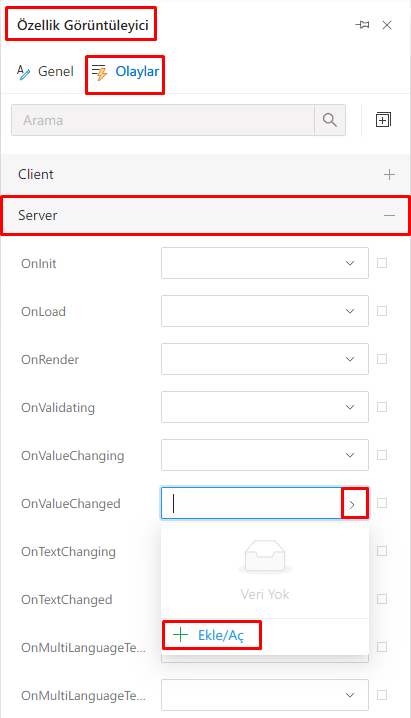
İlgili nesnenin özellikleri açılır.
Olaylar tabındaki Server bölümünde OnValueChanged eventi bulunur.
Bu event için bir olay oluşturulur.

void TextBox1_OnValueChanged(object sender, PropertyChangedEventArgs<string> e)
{
string newValue = e.NewValue;
string oldValue = e.OldValue;
if(newValue == oldValue)
{
ShowMessage("Bildilendirme !","TextBox1 içerisinde, önceki ve yeni değerler aynıdır.",AlertType.Info);
}
else
{
ShowMessage("Bildilendirme !", "TextBox1 içerisinde, önceki ve yeni değerler farklıdır.", AlertType.Info);
}
}