eBA Mobil View Kullanımı
Bu doküman eBA mobil uygulamasında süreç formlarının mobile özel nasıl tasarlanabileceğini anlatmaktadır.
Kullanım
eBA Workflow Studioda formumuzun default view'ı üzerinden web için görünümünü tasarladıktan sonra bu form görüntüsünün mobil uygulamada farklı bir şekilde gözükebilmesi için bu forma yeni bir view daha ekliyoruz.
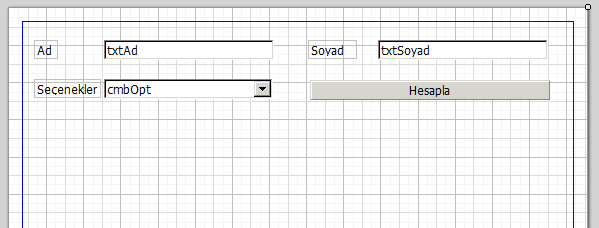
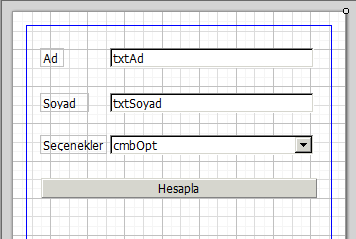
Default View Görünümü

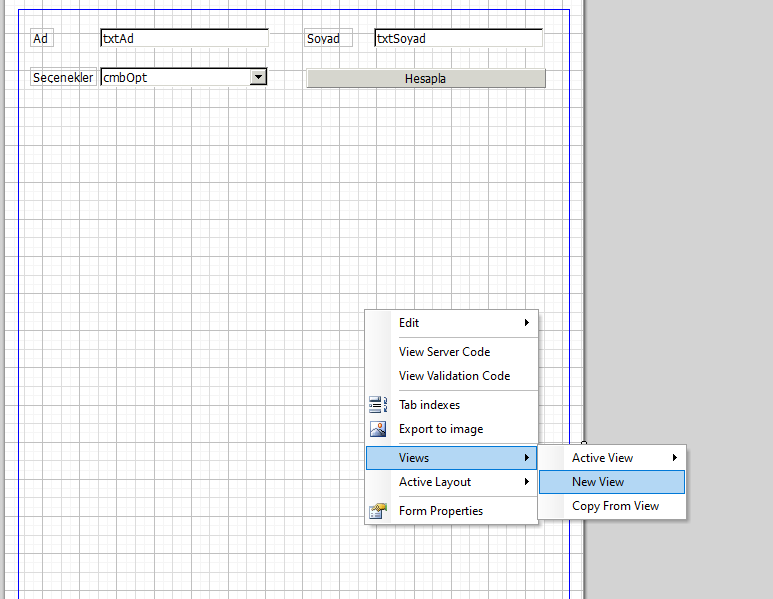
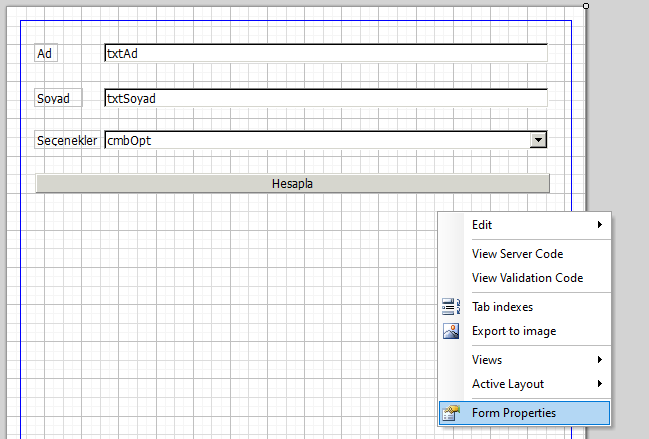
Mobil View eklemek için formumuza sağ tıklayıp Views > New View seçeneğini kullanıyoruz.

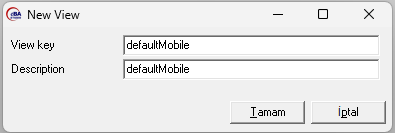
Ardından açılan popup ekranında view'ın adını giriyoruz, istediğiniz herhangi bir ad verilebilir.

Bu kısımdan sonra artık bu yeni oluşturduğumuz view'in mobil uygulamada nasıl görüneceğini ayarlıyoruz.
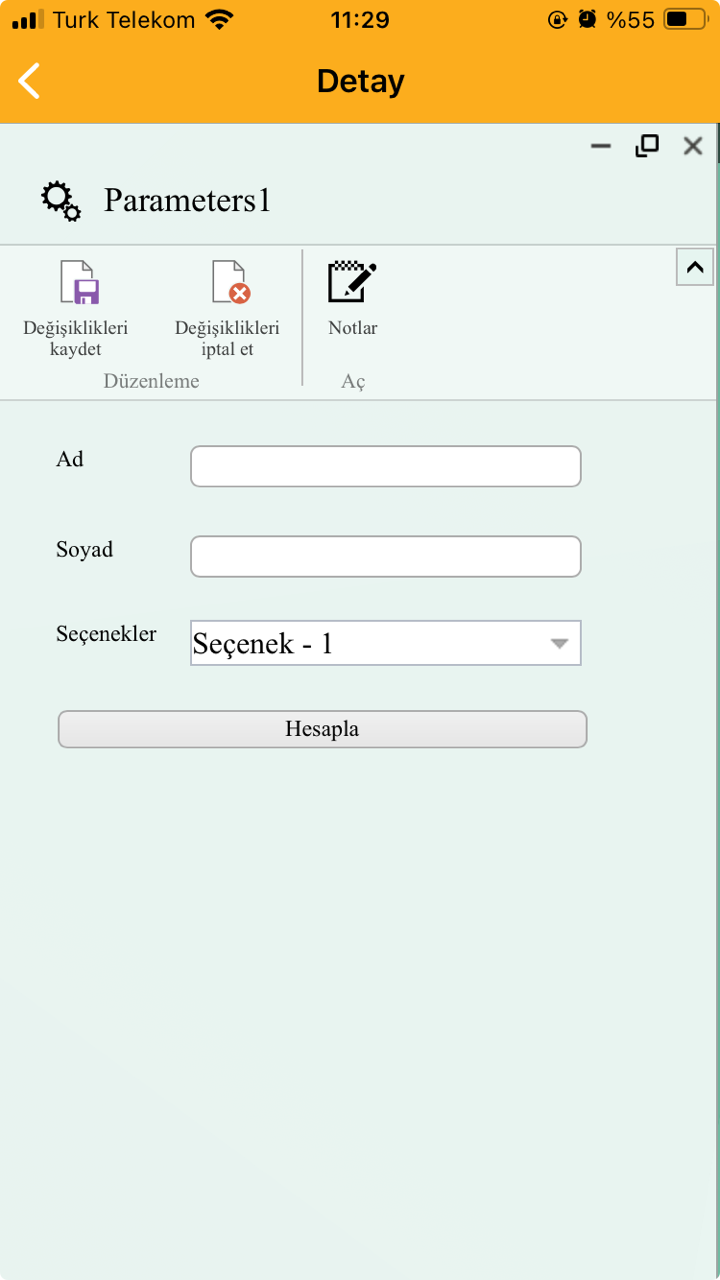
Mobil View Görünümü

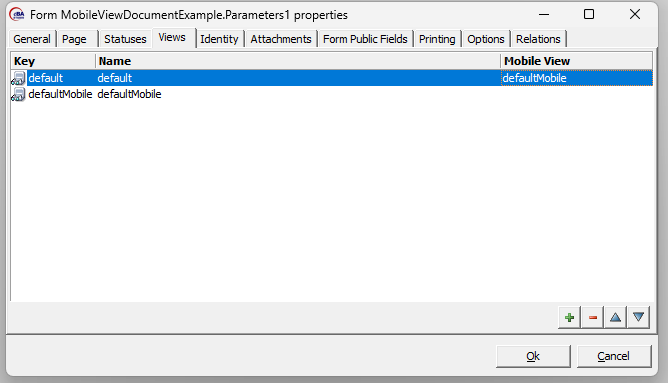
Formumuzun web ve mobil uygulamada nasıl gözükeceğini ayarladık bundan sonra eklemiş olduğumuz defaultMobile view'ını default view'ın mobil view'ı olarak ayarlamak gerekiyor. Bunu yapabilmek için forma sağ tıklayıp Form Properties'e girdikten sonra açılan modal' üzerinde Views tabına gidip buradan default view'ın mobile view değerini yeni eklediğimiz defaultMobile view'ının adıyla değiştiriyoruz.


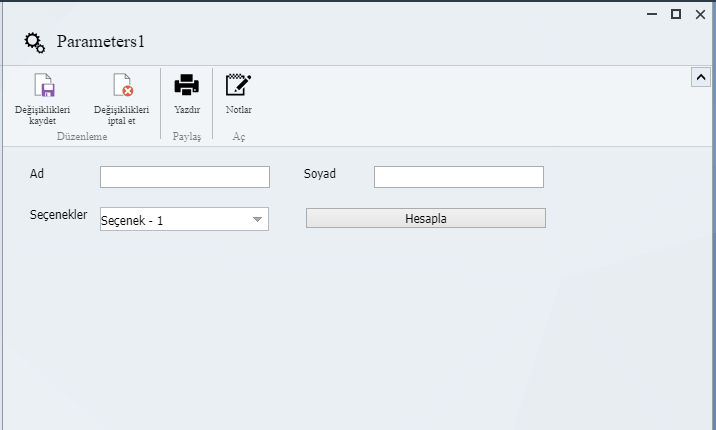
Bu kısmın ardından sürecimizi derleyip web arayüzünden menümüze ekliyoruz. Daha sonra sürecimizin web ve mobil uygulamadaki görünümleri aşağıdaki gibi olacaktır.
Web

Mobil