Using eBA Mobile View
This document explains how process forms can be designed specifically for mobile in the eBA mobile application.
Usage
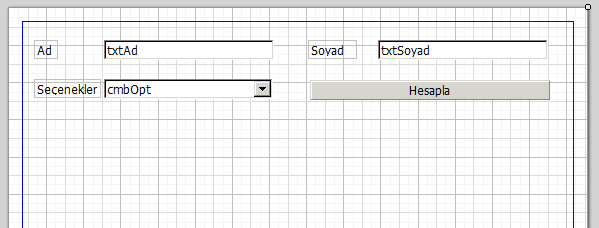
After designing the view of our form for the web through the default view in eBA Workflow Studio, we add a new view to this form so that this form image can appear in a different way in the mobile application.
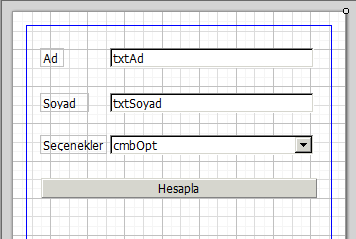
Default View

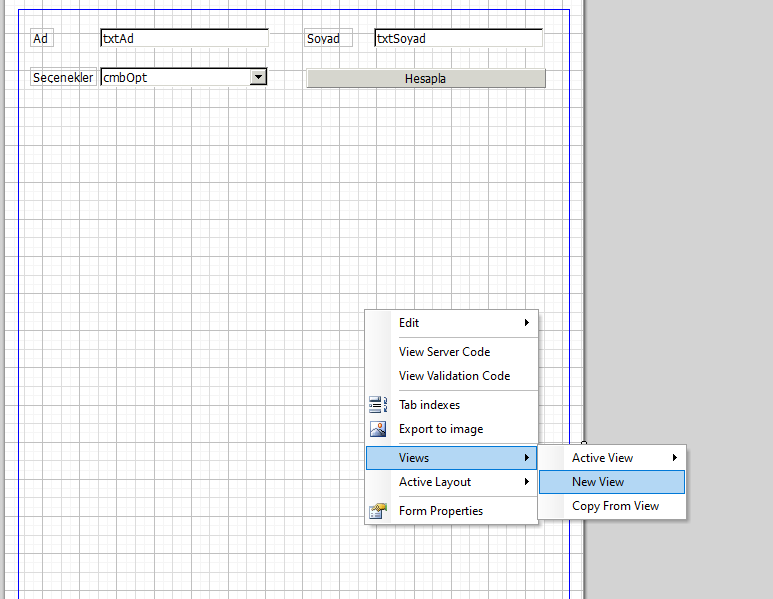
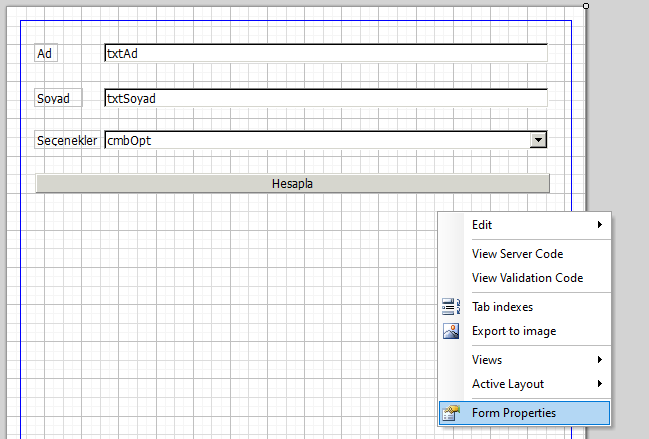
To add a mobile view, we right-click on our form and use the Views > New View option.

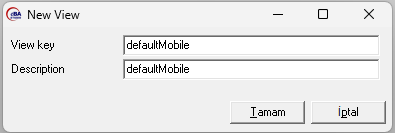
Then, on the popup screen that opens, we enter the name of the view, any name you want can be given.

After this part, we now adjust how this newly created view will look in the mobile application.
Mobile View View

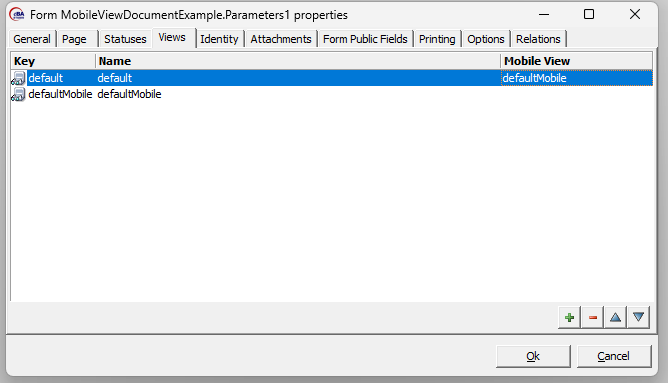
We have adjusted how our form will look on the web and mobile application, after that, it is necessary to set the defaultMobile view we added as the mobile view of the default view. In order to do this, we right-click on the form and enter Form Properties and go to the Views tab on the modal that opens, and from here we change the mobile view value of the default view to the name of the defaultMobile view we just added.


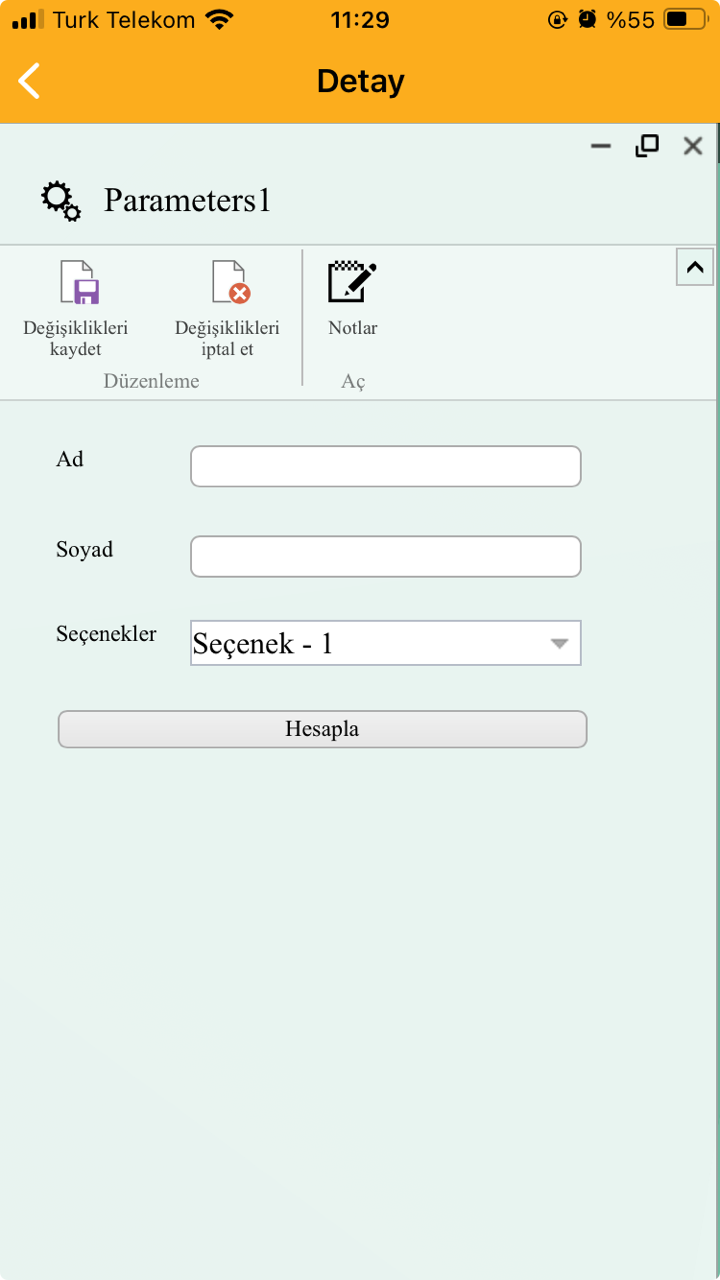
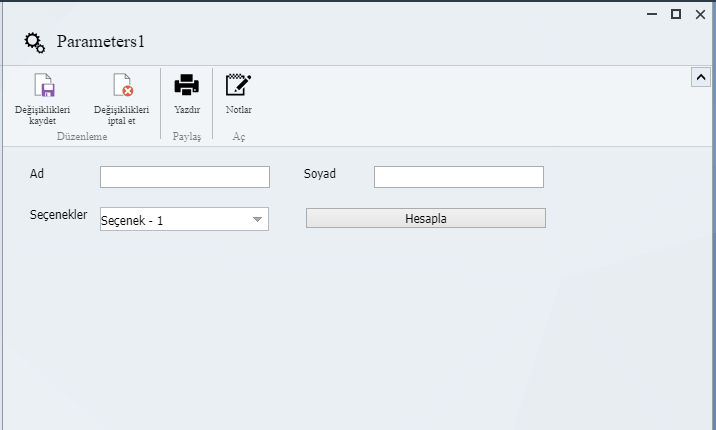
After this part, we compile our process and add it to our menu from the web interface. Then, the views of our process on the web and mobile application will be as follows.
Web

Mobile