Custom Style
This enhancement allows users to intervene in the eBA interface, visually
It is a module that helps to ensure that they can make it suitable for them. First
What needs to be done is to "customstyle" under the "system" folder in Document Management
There should be a folder in the name, if not, it needs to be created. In this folder,
customstyle.css file.

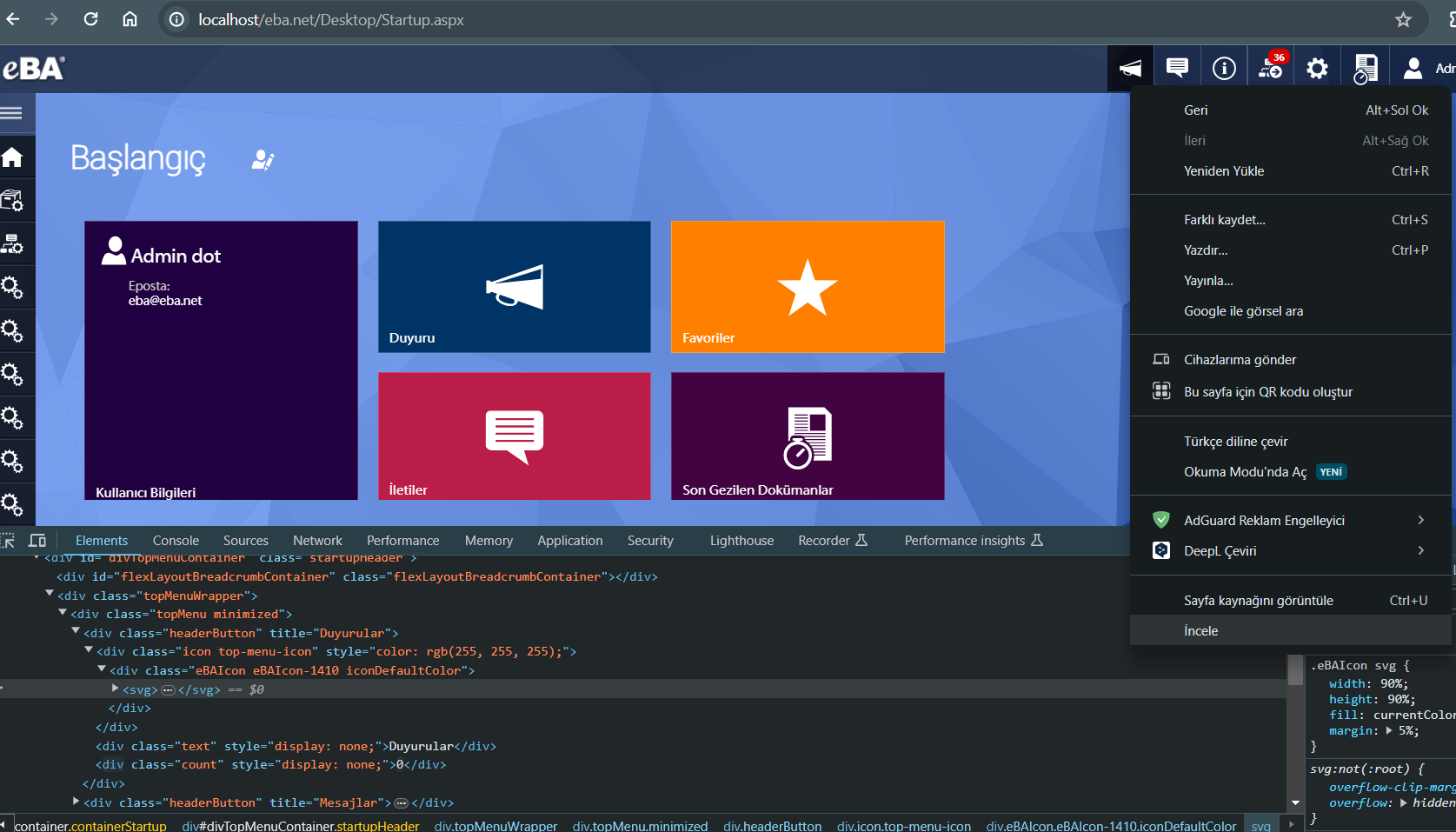
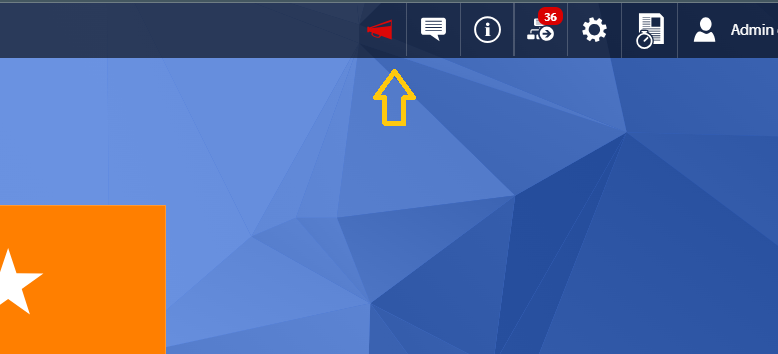
F12 or right-click on the item to be changed and say "review", then we will select
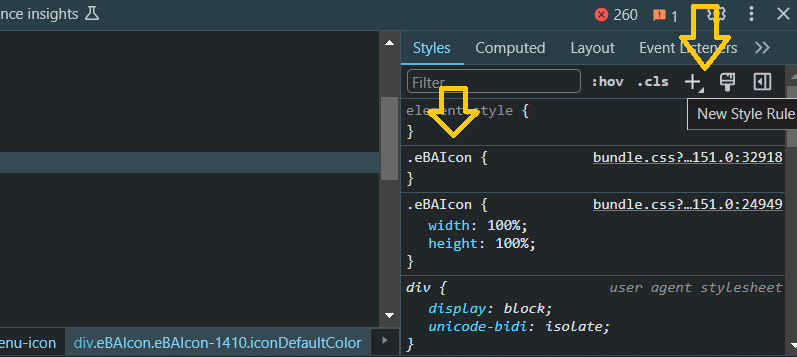
By giving "New Style Rule" (by clicking the plus sign at the bottom right) using the class or id name
CSS codes can be entered. For example, to change the background color;
.topMenuWrapper {
background: red;
}

After we finish the changes we will make, the customstyle.css file will be restarted.
system/customstyle/ directory. After the file is discarded, eBA
services are restarted so that the change is reflected.

However, below are some css examples.
Changing Background Color:
.element {
width: 200px;
height: 200px;
background-color: red;
transition: background-color 0.3s ease;
}
.element:hover {
background-color: green;
}
Display None with Hover:
.item {
width: 100px;
height: 100px;
background-color: blue;
transition: all 0.3s ease;
}
.item:hover {
display: none;
}
Image Identification
This feature allows us to put an image we want on an image element.
.image {
content: url('desktop/uploads/image1.png');
height: 350px;
width: 400px;
margin: 1rem;
}
Flexbox (Flexbox Model):
Flexbox is a CSS feature used to create layouts on web pages. Elements
It is used to arrange flexibly in a container.
.container {
display: flex;
justify-content: center;
align-items: center;
}
Gradient:
Gradient, to create a smooth transition between colors in the background of an element
usable.
.gradient-background {
background: linear-gradient(to right, #ff0000, #00ff00);
}