Client-Side Encoding
Client-Side coding is a term used in the web development process. Client-side refers to the encoding and operations that run in the web browser and take place on the user's device. Client-side code is generated using web technologies such as JavaScript, HTML, and CSS that run in a web browser.
In the Client-Side coding process, HTML is used to define the structure of web pages. In this way, the basic structure of the user interface is created. Then, using CSS, the look of the web pages is edited and formatted. CSS can be used in conjunction with HTML to make it possible to customize the design of pages and make them visually impressive.
JavaScript is a programming language that runs on the client side. This language is used to create interactive web pages, perform data validation, create animations, and manage user interactions.
- Note: TypeScript is an improved version of JavaScript that allows for (OOP) Object Oriented Programming. There is no barrier to using JavaScript commands on the client side.
It does not require making continuous requests to the server for operations performed on the client side. This speeds up the user experience and reduces server load. Client-side encoding allows users to perform operations in web browsers and minimizes operations performed on the server side.
Client-Side Coding for Forms
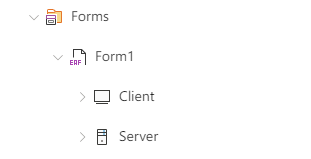
- Form breakdown to be encoded in Client-Side opens.
- The Client breakdown opens.
- According to the type of development to be made, .css file or .ts files are selected.

CSS
* CSS commands are written to the contents of the css file of the relevant form so that css can be defined for form objects.
- Note1: When defining CSSs, they should be defined as a class and assigned to the object accordingly. The properties given to the Elements will affect the entire system.
- Note2: CSS should be printed by saying !important. Since the defined properties will come from a parent div to the object below, not saying important means that it will continue to use its own properties.
- A sample CSS block and defining the property to the object
''css
.myCssClass{
border: none !important;
color: aquamarine !important;
font-size: x-small !important;
font-family: 'Courier New', Courier, monospace !important;
}
```
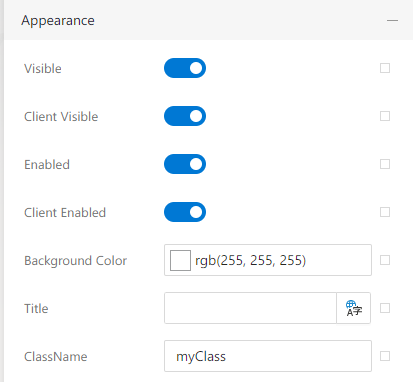
- From the Properties of the object, the ClassName property under the Appearance is given the defined CSS class name, so that the style properties of the object are fed from the defined properties.
TypeScript
* A language for users to run specific sets of commands on a per-client basis.
* Assigning a value to a Synergy object with a sample TypeScript code
''TypeScript
async setTextBox1(value:string){
var firstName = this.session.User.FirstName;
var lastName = this.session.User.LastName;
var fullName = firstName + " " + lastName;
this.tbxFullName.text = fullName;
}
```