FormViewer
A FormViewer object is an object within a form that enables another form to be displayed and edited. While the active screen is a form in the authoring interface, the Toolbox panel lists form objects. The object is added to the form by drag/drop from the toolbox panel.
General
Design
'Name' - The name of the object to be used by the system. Inside another object and on the code side, the object is accessed by the value written in the namespace.
Caption
'Title' - The part where the label text of the object is edited.
'Position' - The part of the object label that regulates whether it is positioned on the left, right or above the object.
> Choices Available : Left, Right, Top, Bottom
'Width' - This is where the width of the label field is set.
'Height' - This is the part where the height of the label field is set.
'Font' - The part of the text in the label area where the font, font, font size and color are set.
'Ellipsis' - The portion where the label text is set to appear for the part of the text that does not fit, whether the ellipsis (...) appears.
'Visible' - The part where the label field is set to be hidden or visible.
'Show Colon' - Colon next to label text (:) is the part where the expression is set to appear or not.
'Horizontal Align' - Label text; This is the portion where right-just, left-just, or center-justify settings are performed.
> Choices : Left, Center, Right
'Vertical Align' - Label text; This is the portion where the Justify, Snap Down, or Center settings are performed.
> Choices : Top, Middle, Bottom
'Mark Char' - To make the object stand out, enter *, ! is the area where characters such as can be entered.
'Mark Position' - The part where the character designated as the mark character is set to be shown at the beginning or end of the label text.
> Choices : AtFirst, AtLast
Appearance
'Visible' - This is the part where the object is hidden and made visible. When this field is active, the object is visible on the form. When the field is made passive, the object becomes invisible.
'Client Visible' - When the object is not visible when the form is first opened, when it is desired to make the object visible, to make the object visible when a certain condition is met, this field is made passive so that the object is invisible on the client side. When the condition set by the code or the Rules Manager is met, the object can be made visible again. When server visibility is inactive, the client cannot intervene, but the server can intervene when client visibility is inactive.
'Title' - Hovering over the object with the cursor while the form is open in the interface, the text typed in this field is shown as a hint. It is a feature used to direct the end user when detailed information about the object is desired.
'ClassName' - The field in which the object visibility can be changed by defining a class written in the CSS file of the form.
Behavior
'Project' - The area from which to select the project in which the desired form is located in the object is located.
'Form' - The area from which the desired form to open in the object from the selected project is selected.
Information
When the form containing the FormViewer object is saved, changes to the form can also be saved if the form added to the object is a parameterized form.
'View' - The area where it is selected which view of the selected form will be added to the object.
'Height' - The area where the object height is defined. Based on the value entered, the height of the object will change in pixel type.
Data Definition Language
'Field Name' - The field in the database of the system that determines the name of the column it will create for the object. In the "Name" section, the object can be given another name and the column name to be created for the object in the database table can be created as a different name.
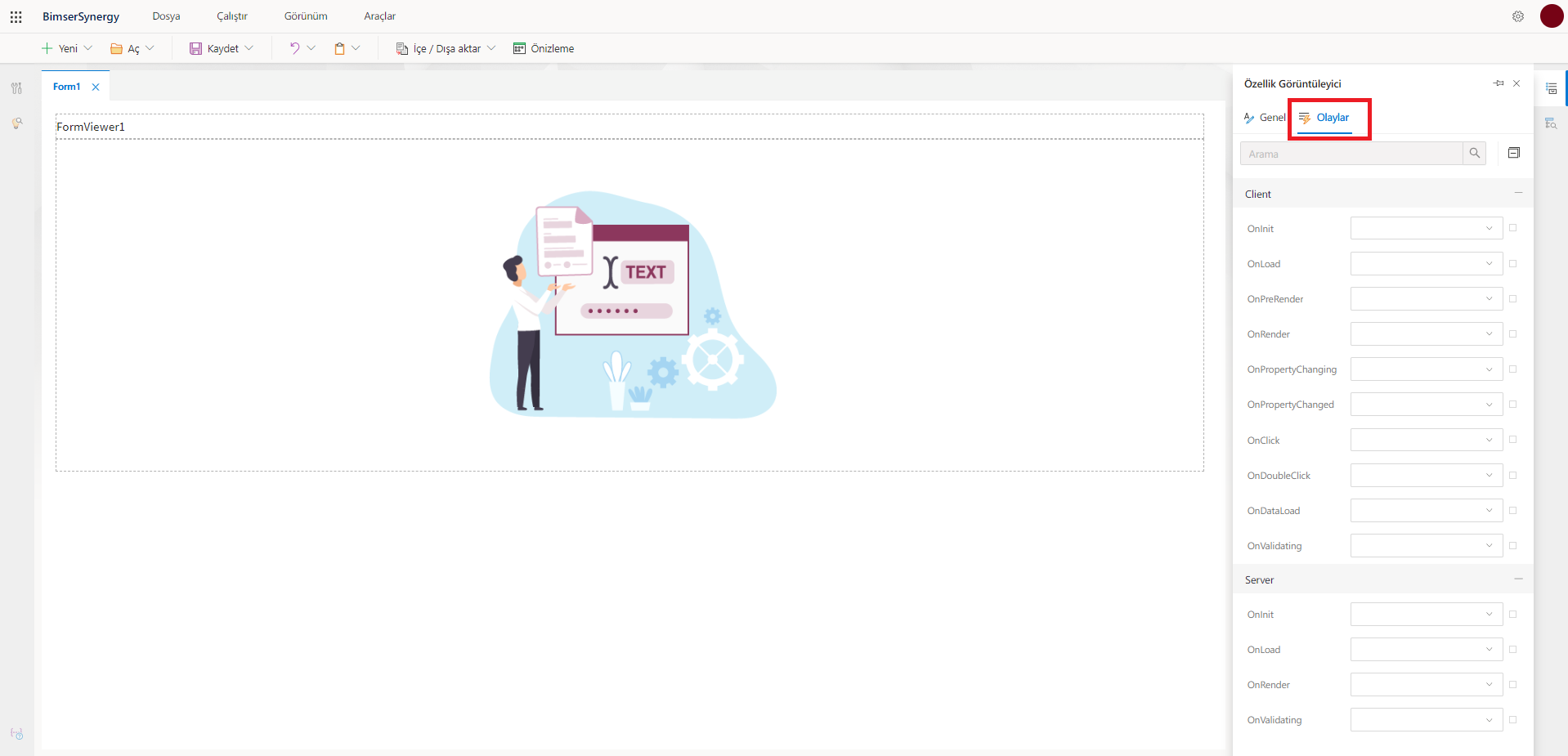
Events
The events owned by the object are located in the "Events" tab in the Property Viewer panel. Each event is triggered at different runtime moments, performing its own unique operations. Code written by the developer to these events is also executed at the time the corresponding event is triggered.
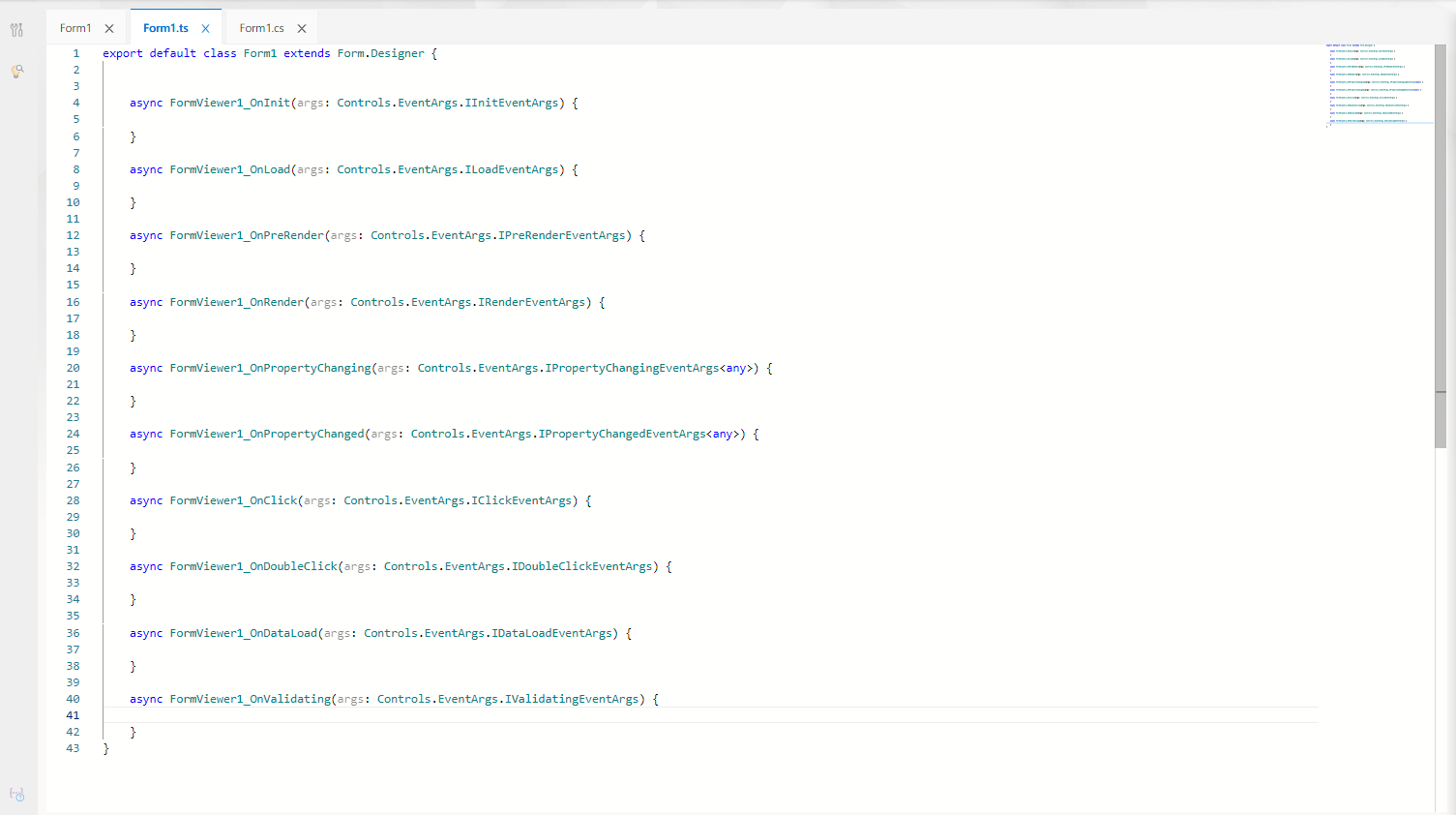
When the events in the "Client" field are double-clicked, the screen is directed to the form code editor section called "Formedi.ts" where TypeScript coding can be done and the method block for the clicked event is automatically created.
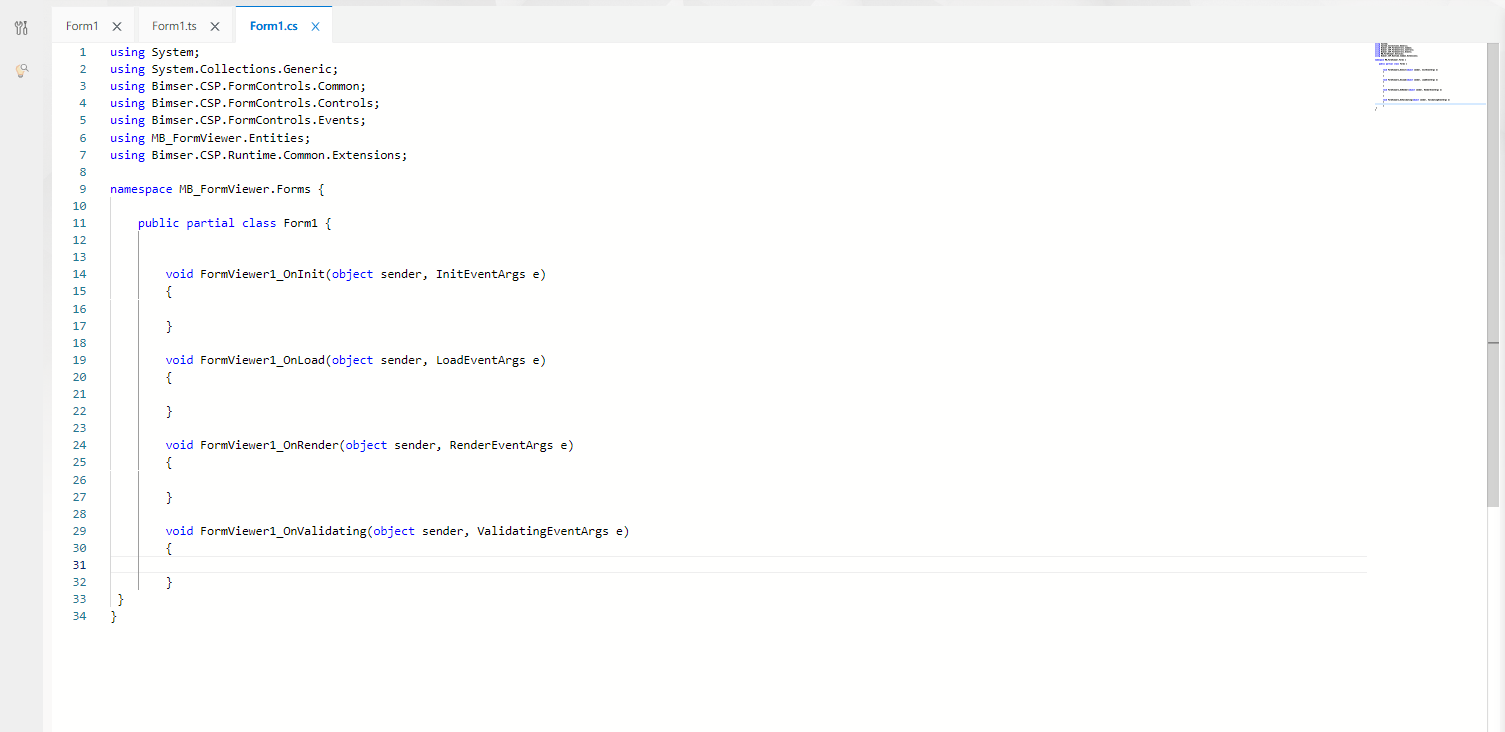
When the events in the "Server" field are double-clicked, the screen is directed to the form code editor section called "Formadı.cs" where C# coding can be done and the method block for the clicked event is automatically created.
The developer can construct any code block within these methods. Next to the event whose method is created on the code side by clicking from the Events tab, the method name information is automatically generated and the relationship between the event and the method is specified.

Formed methods;