eBA Mobile Setup
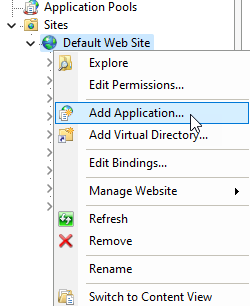
Right-click on the site definition on IIS where the eBA application is installed and select 'Add Application'.

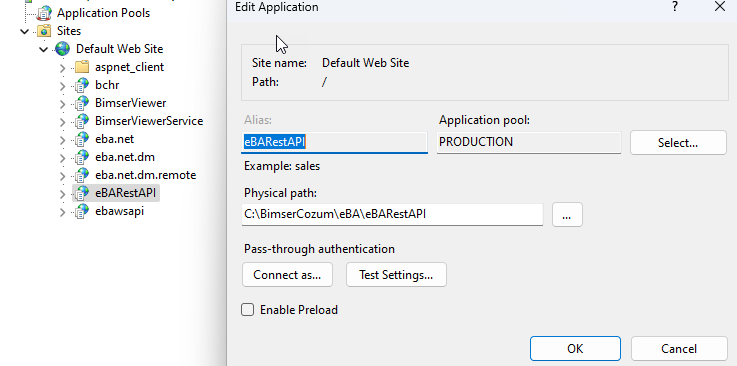
Application is defined by entering the Alias (eBARestAPI) and Physical Path information in the directory where eBA is installed.

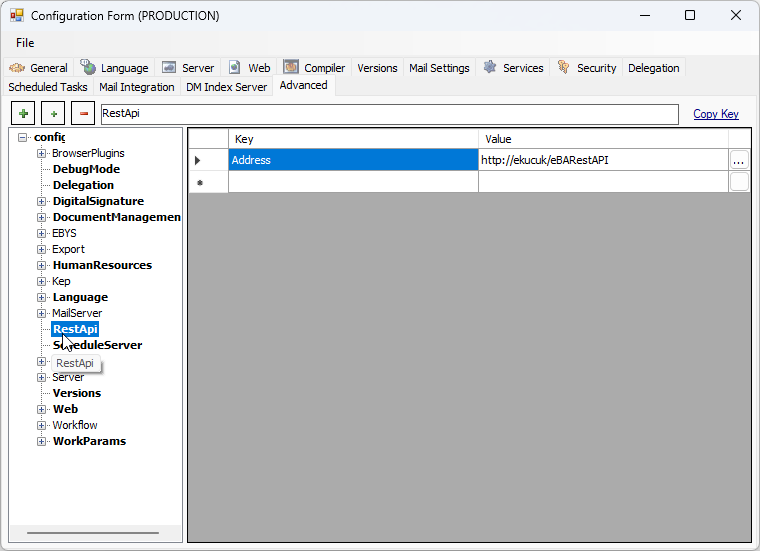
In eBA Configuration Manager, the RestApi key is added to the Advanced tab, and the Adress key is added to the bottom. The eBARestAPI address, which has been created in accordance with the access address of the eBA application, is defined and saved. This address will contain the information that will be displayed as a QR code in the web interface.

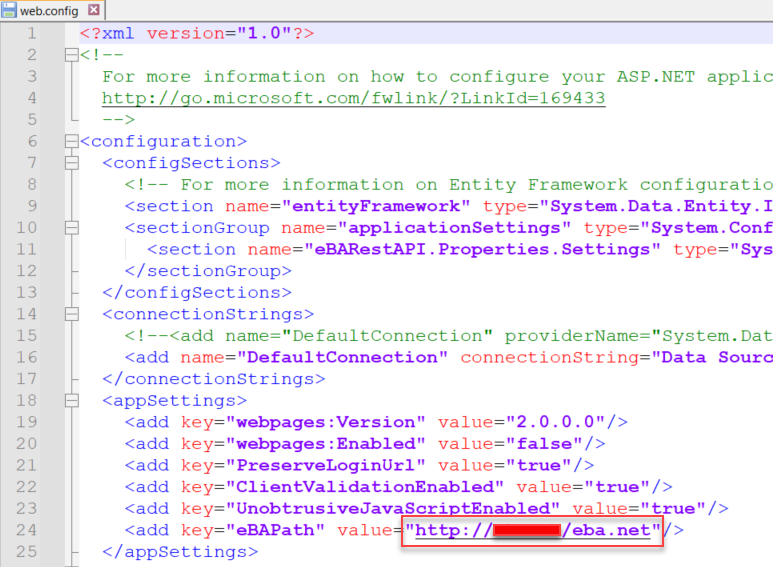
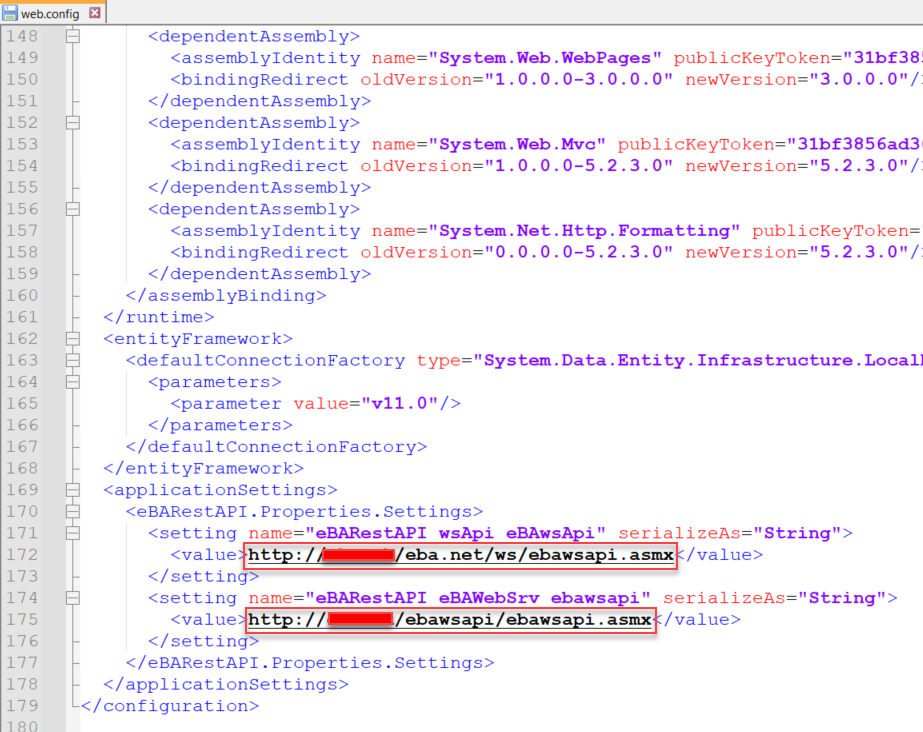
By opening the web.config file in the eBARestAPI folder, the localhost definitions in the addresses in 3 different places are edited and saved in accordance with the eBA installation.


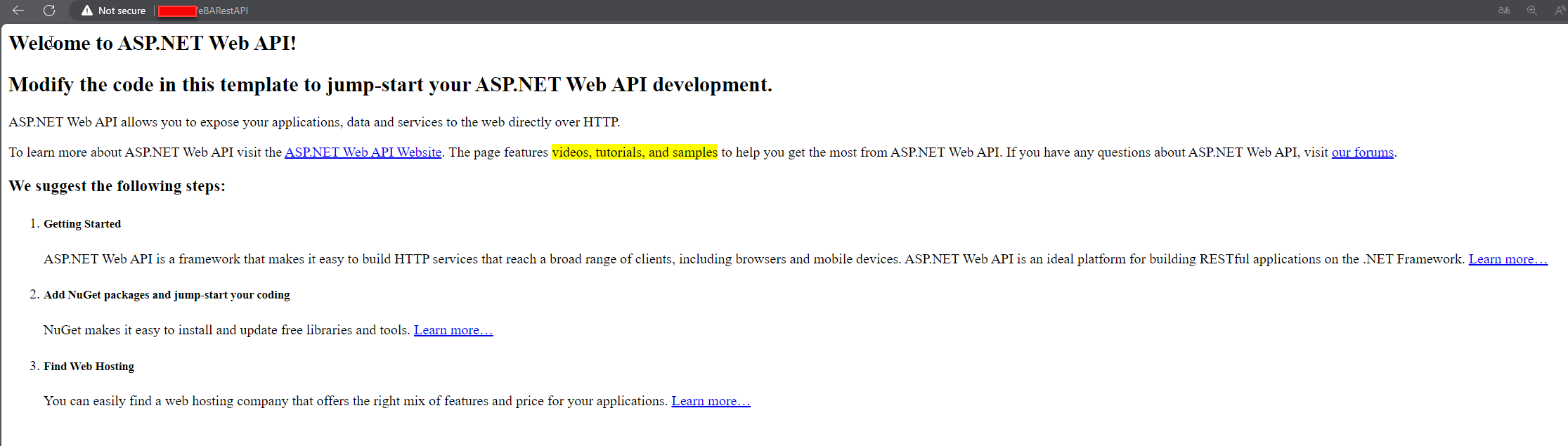
eBARestAPI is tested by browsing through the application definition.

As a final operation, the Windows service of the eBA application and the application pool definitions in IIS where it is hosted are restarted. The bat file can be prepared and run in accordance with the environment.

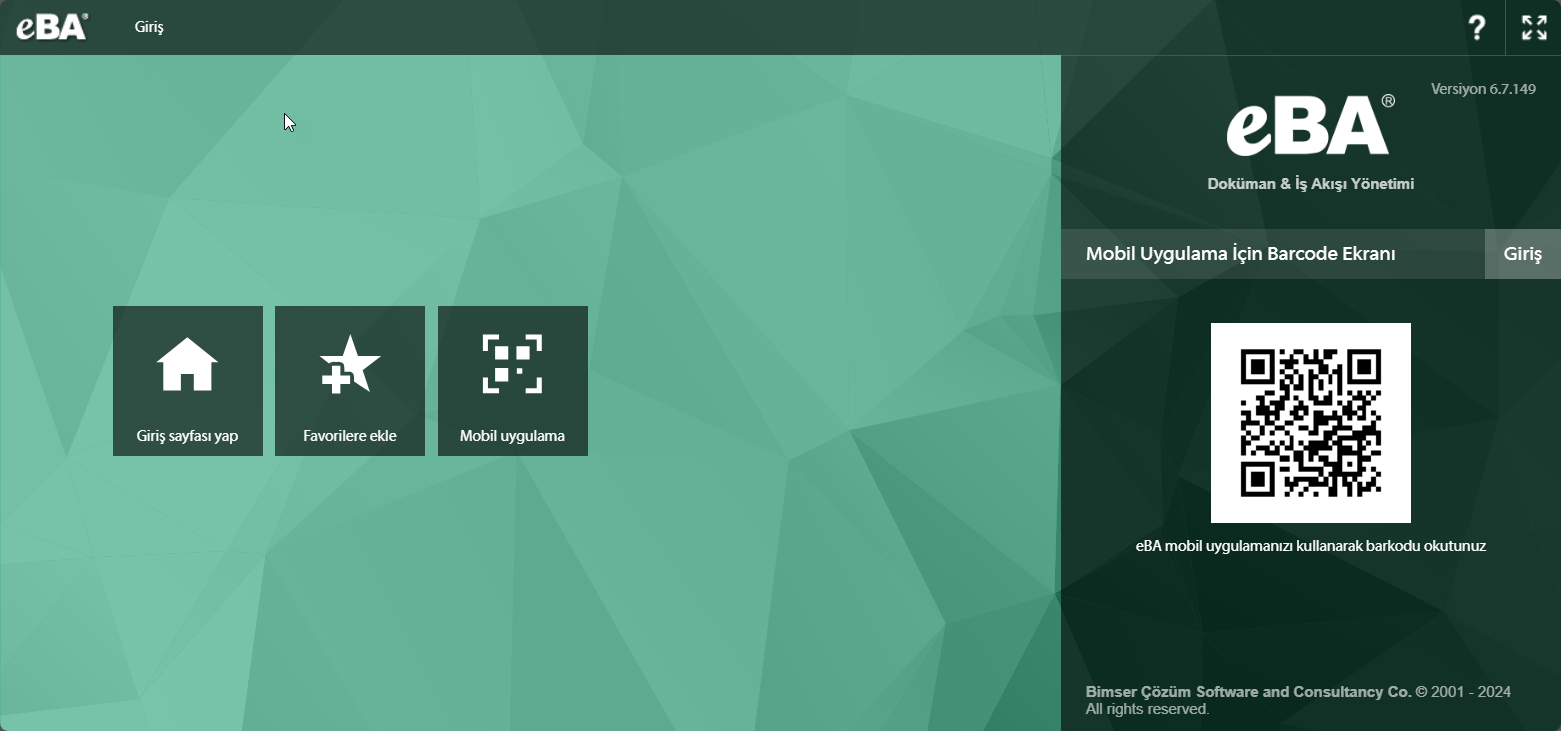
If the installation is successful, there is a 'Mobile Application' button in the web interface and a barcode will appear when you click on it.

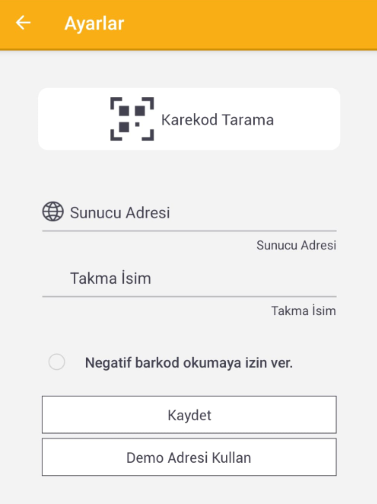
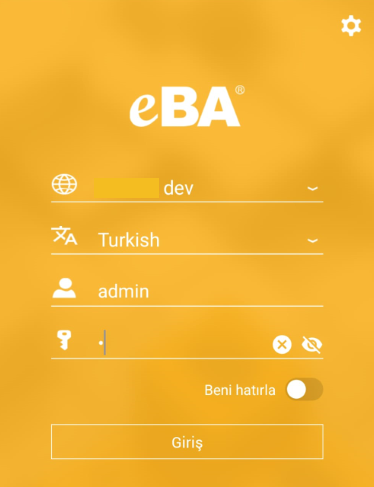
The mobile application can be downloaded and installed from Apple and Android markets under the name 'Bimser eBA'. In the first use of the mobile application, the addition is made by scanning the QR code in the web interface by using 'QR Code Scanning' in the Server adding section. It is necessary to have access to the eBA application from the mobile device, otherwise an error will be received. If there is access to the eBA server from the mobile device, the language option will be displayed on the login page on the mobile.