Changing the Logos of the eBA application
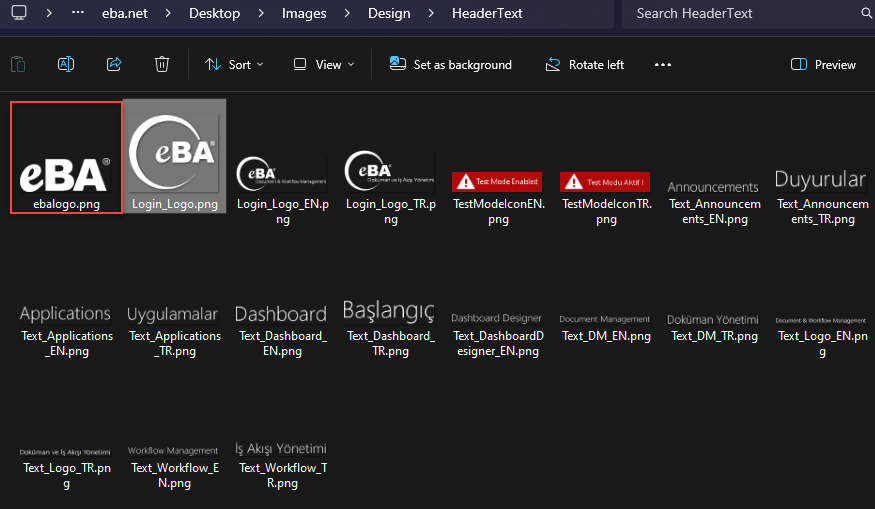
The eba logo on the login screen is located in the "eba.net/Desktop/Images/Design/HeaderText" folder in the directory where the eba application is installed. A logo file with a png extension with the names 'Login_Logo.png' and 'ebalogo' should be placed here.
Default dimensions should be based on optimal appearance.
"Login_Logo.png" image Width: 143 Height: 124
Image "Ebalogo.png" Width: 198 Height: 74

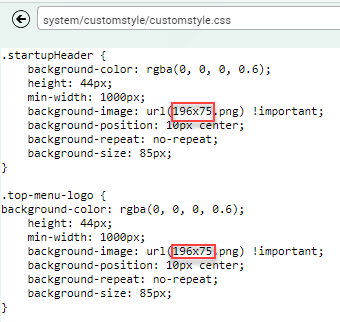
After logging in to the ebA application, in order to change the logo at the top left, a new folder must be created under the DM in eBA in the form of "system/customstyle", if not, and the logo must be hosted in this folder with the 'customstyle.css' file. Customstyle.css file content should be as follows for the logo at the top left.
.startupHeader {
background-color: rgba(0, 0, 0, 0.6); height: 44px; min-width: 1000px; background-image: url(LogoAdi.png) !important; background-position: 10px center; background-repeat: no-repeat; background-size: 85px; }
.top-menu-logo {
background-color: rgba(0, 0, 0, 0.6); height: 44px; min-width: 1000px; background-image: url(LogoAdi.png) !important; background-position: 10px center; background-repeat: no-repeat; background-size: 85px; }
If the default logo of the eBA application and the logo to be replaced overlap, the following addition can be made.
.top-menu-logo {
display: none; }